
SUMMARY
On-Demand Insurance for Specialty Trade Contractors.
The trend of personalization continues to lead the insurance industry to search for new ways in which they can tailor an insurance solution to the specific needs of a customer segment. The on-demand economy is growing, and it is not expected to slow down anytime soon. With disruption on the horizon, a team from FairVentures Lab set out to find an insurance solution for the gig economy, specifically independent specialty trade contractors. This group includes those engaged in trade activities generally needed in the construction of buildings and structures, such as masonry, painting, or electrical work.
This project was a 6 week-long design sprint with the end goal of presenting the results to key stakeholders within Fairfax upon its completion. The design sprint consisted of extensive research, ideation, design, testing, and analysis phases. My role for this project was to operate as the principal Product Designer; as a result, I was responsible for driving the ideation, design, and testing phases.
——
PROBLEM
Trying to find how On-Demand can work for contractors.
In the problem identification phase, we discovered two main areas of opportunity for innovation when it comes to developing an On-Demand Insurance solution for construction contractors.
Quick delivery of the right level of insurance, so that the independent contractor can present a Proof of Insurance form to the general contractor when applying for a contract.
Insurance that can be "paused" or "turned off" when the trade contractor is not working a job.
Building off the problems that were identified, two different User Stories were generated to help guide the ideation and design process.
I am a Specialty Trade Contractor applying to a commercial job and I need to quickly get the right level of insurance and present proof to the general contractor so that I can get the job before it is too late.
I am finishing a job and I want to make sure that my insurance is not active when I'm not doing work.
——
IDEATION
Working collectively to try and find a solution.
To try and develop a more refined solution to the problem, a miniature Google Design Sprint was run with a collection of people from FairVentures Lab. As the primary persona that we were designing for was specialized trade contractors, a variety of Scenarios and Problem Statements were developed that focused on the experiences of this particular user group.

Outline of Problem Statements and Project Scenarios.
Following that activity, Crazy 8's (in our case Crazy 4's due to time constraints) and a variety of other ideation activities were performed to develop a range of solutions within the group. These activities resulted in an array of ideas being generated, which drove a lot of conversation within the group.

Outcome of the Crazy 4's Ideation Activity.
We ended up coming to a split decision between two conceptual designs. As they were both similar in nature, we elected to design both and perform an A/B Test in our user testing phase to identify which the users preferred. The first design proposed the concept of "Vacation Mode," where the user can temporarily deactivate your insurance when you do not need it. The second concept presented a timeline to the users of when they are using their coverage.
——
LOW FIDELITY PROTOTYPES
Initial Solutions.
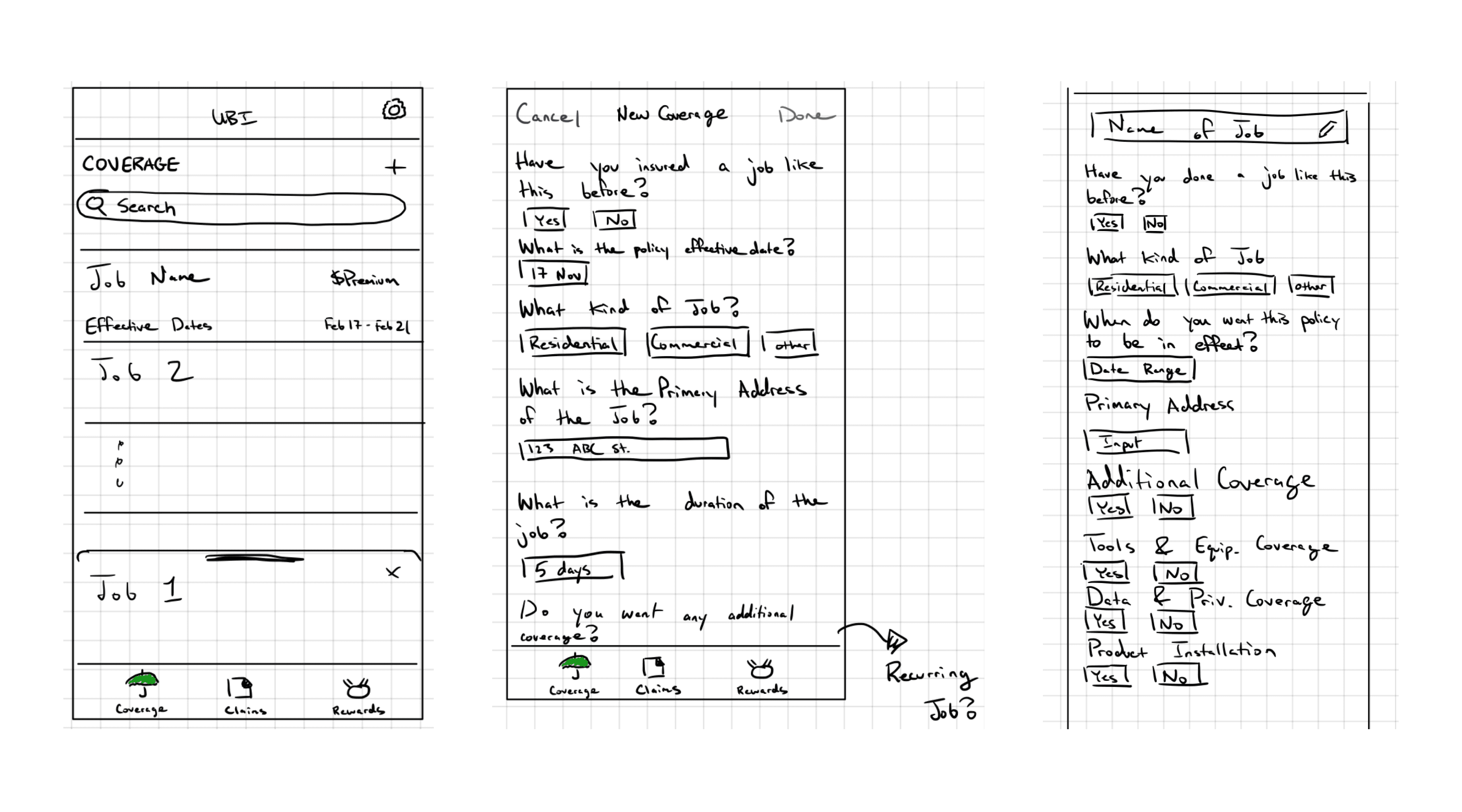
Following the design sprint, some initial sketches were completed to get a better sense of the interface for the prototypes. These low fidelity prototypes prompted discussions between myself and the rest of the team.

Initial Low Fidelity Sketches of Prototypes.
——
HIGH FIDELITY PROTOTYPES
Lots of designs, feedback, & iterations.
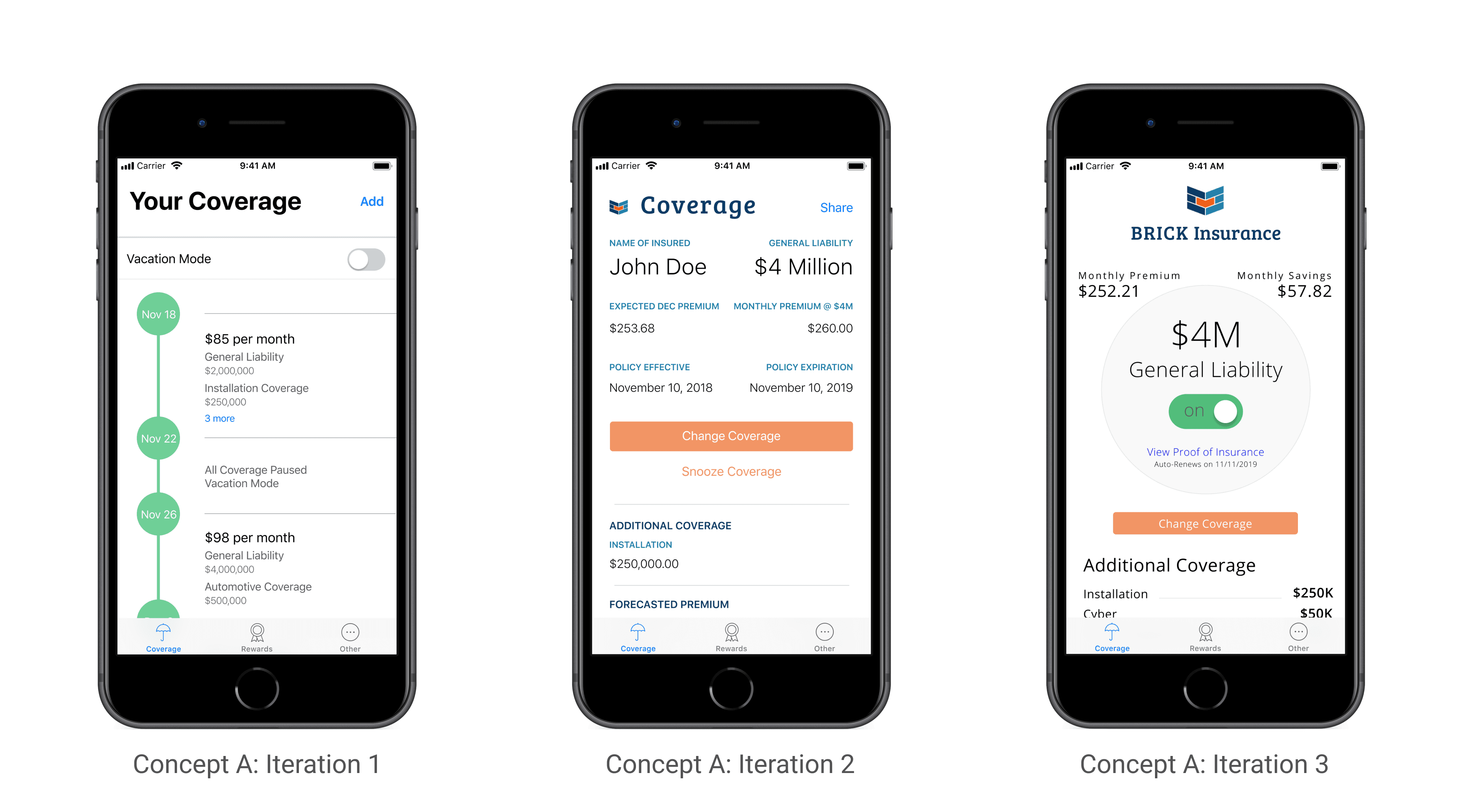
Once the sketches were completed, the low fidelity prototypes that had been created were transformed into high fidelity prototypes. The idea that was dubbed "Concept A" ended up requiring the most time to be designed, as it presented a very high-level solution. Three iterations were completed to try and reach an appropriate design, with numerous design feedback sessions taking place in between each cycle. The goal of Concept A was to create a unique design that made the screen stand out. As can be seen below, several design approaches ended up being tested before the final design was selected.

Progression of the Concept A Designs.
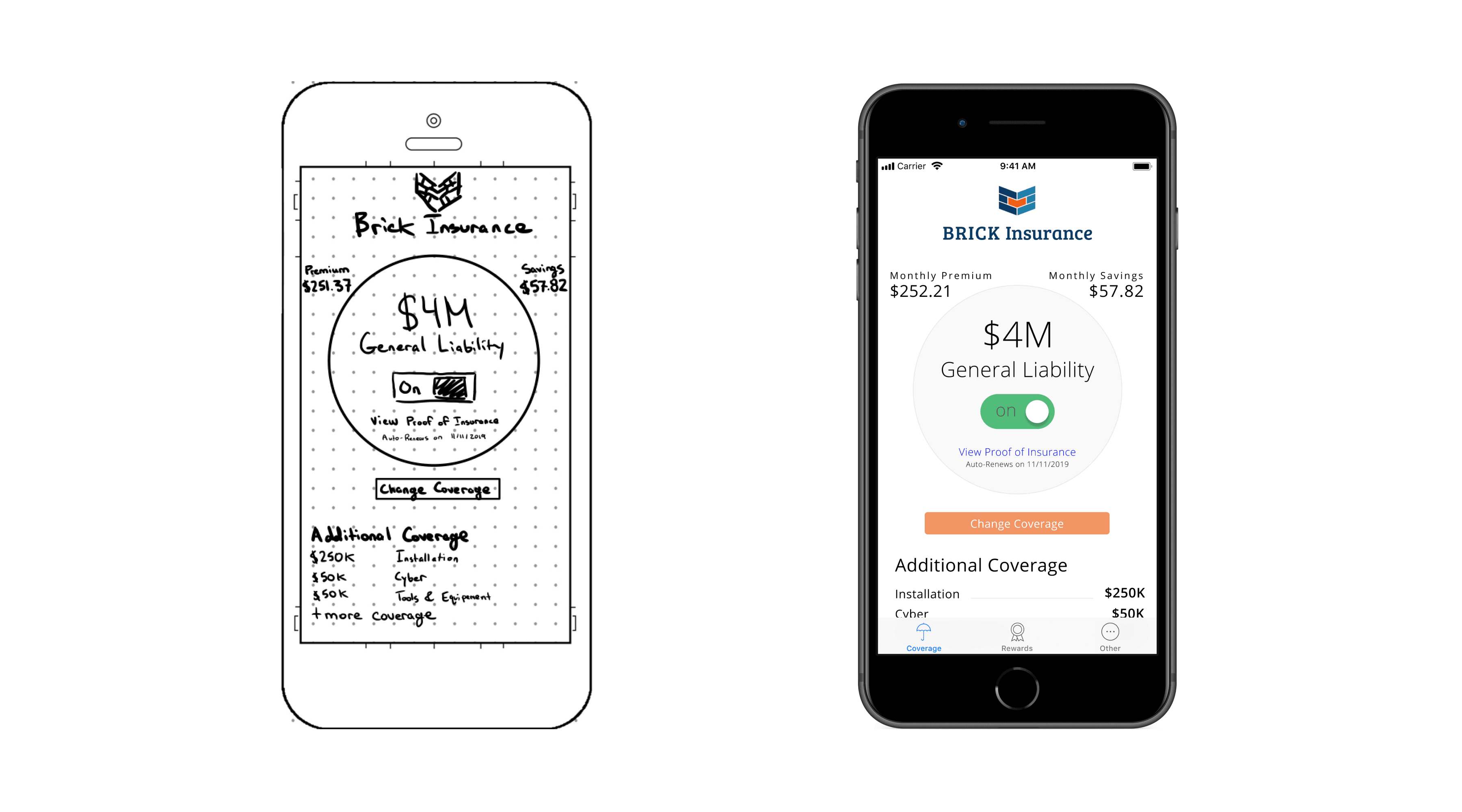
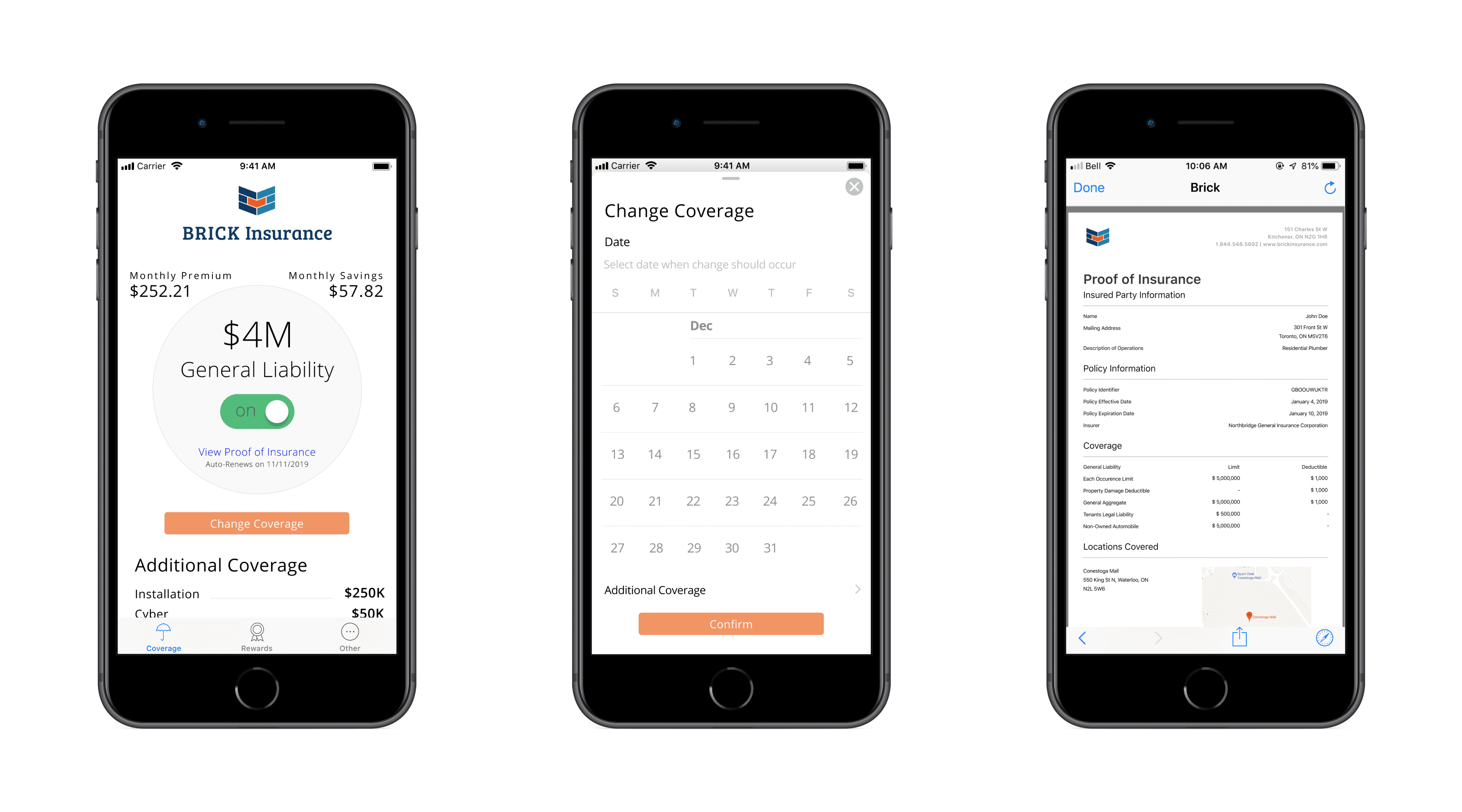
The idea with Iteration 3 was to utilize basic shapes to develop the unique design of the screen, and then populate the required content into the wireframe when it was finalized. That is how the focal point of the design ended up being the circular On/Off button for the insurance coverage. Below is a side-by-side of the final sketches along with the design that was constructed in Figma. Also featured is the final design for Concept A featuring all of the screens.

Comparison of the Low Fidelity and High Fidelity Concept A Design

Final Iteration of the Concept A Designs.
The designs for Concept B ended up consisting of only one design iteration. This was because the idea that we wanted to test was whether or not users would want to be able to see a timeline of their coverage history. This idea was something that was completed within the initial design cycle.

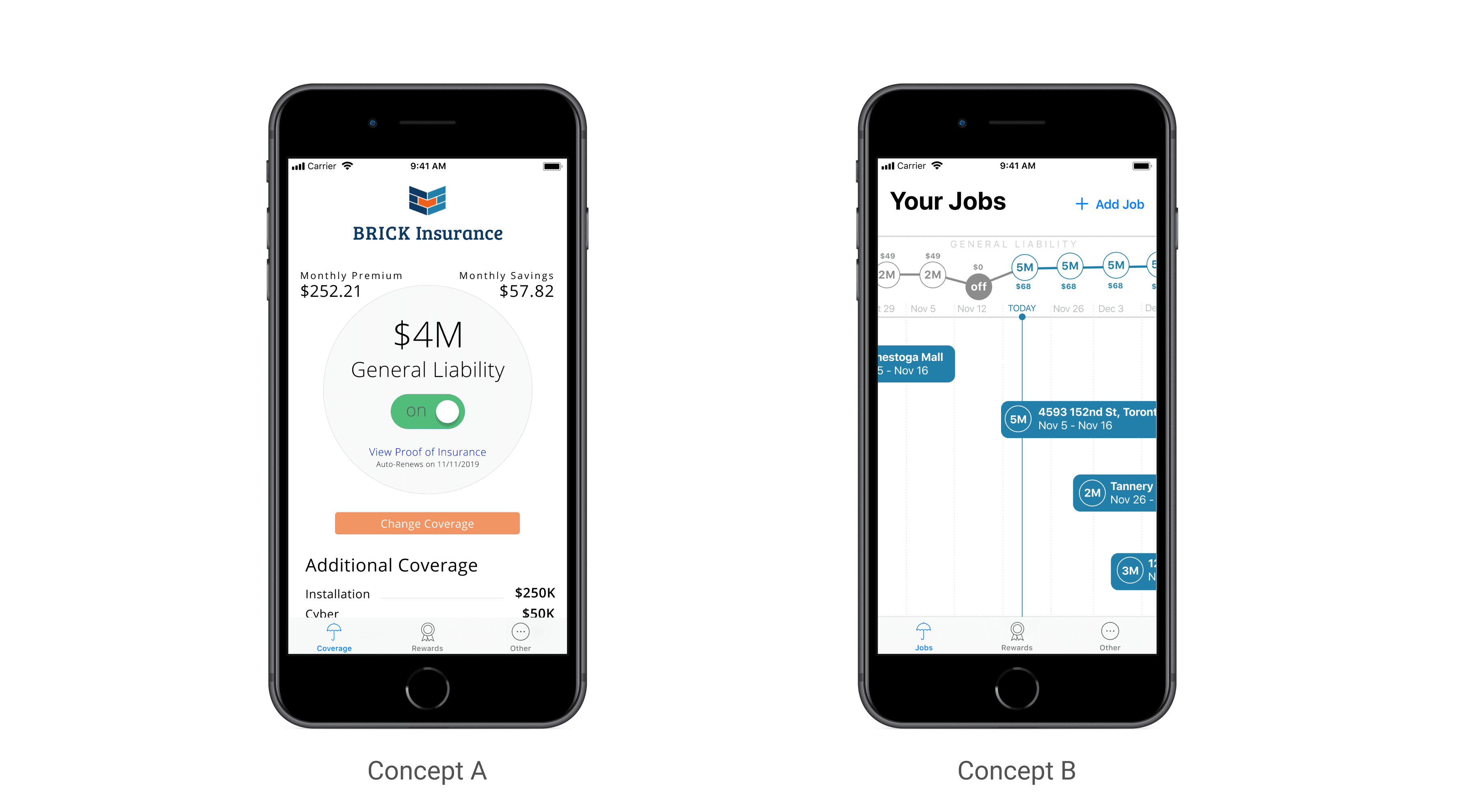
Concept A vs Concept B Final Designs
——
USER-TESTING & LEARNINGS
Strong interest from users to switch to Brick.
Once the designs were completed, unmoderated user-testing was completed with 44 specialty trade contractors in the United States, 64% of whom indicated that they would be very likely to but or switch from their existing insurance. An additional 77% of test participants ended up providing their email so that they could be notified in the case that Brick Insurance goes live. These numbers indicated that specialty trade contractors saw value in the concept of On-Demand Insurance.
As the test was designed as an A/B Test, half of the participants worked with the Concept A designs while the other half tested Concept B. Each testing group had a unique landing page that ran the users through the idea and acted as the main screen for the testing process. When the test results were examined for each design concept, it was found that the users who tested Concept A were more likely to buy or switch to Brick relative to Concept B. It was also found that when the application was broken down by feature, the ability to only pay for insurance when you're working ended up being by far the most valuable component, with 60% of the respondents presenting that opinion.
Overall, the evaluation of this prototype proved to be quite successful and showed that even though most users stated that they found insurance to be complicated in its current form, the concept of On-Demand Insurance was something that could offer them lots of value.